
Oque é o expo?
O Expo é uma ferramenta utilizada no desenvolvimento mobile com React Native que permite o fácil acesso às API’s nativas do dispositivo sem precisar instalar qualquer dependência ou alterar código nativo.
Apesar de cumprir esse papel muito bem, o Expo possui algumas desvantagens, principalmente para programadores que estão migrando de um estágio iniciante para intermediário com React Native.
Para que serve?
Quando iniciamos no desenvolvimento mobile percebemos que o número de API’s e recursos nativos que podemos controlar através da nossa aplicação é gigante, e muitas vezes não nos recordamos de todas opções que temos disponíveis.
O Expo, por sua vez, oferece grande parte desses recursos de forma nativa e integrada e, por exemplo, você tem acesso à recursos como câmera, microfone, player de música, entre outros, de forma muito simples utilizando essa ferramenta.
Apesar de todos esses benefícios, o grande ponto do Expo para quem está iniciando é que para começar a desenvolver suas aplicações mobile com React Native você não precisará instalar a SDK do Android ou o XCode para Mac, isso porque o Expo possui um aplicativo móvel instalável pelas lojas do Android/iOS que contém todo código nativo necessário pelo React Native para iniciar sua aplicação e, dessa forma, a única alteração em código que você faz é em Javascript.
O ponto destacado acima tem dois lados. A vantagem é que nesse formato o desenvolvedor inicia muito rápido e em poucos minutos está criando sua aplicação, toda parte complicada foi abstraída. A desvantagem está em exatamente pular essas etapas pois desconhecendo todo processo de instalação da SDK do Android ou XCode para iOS vai te limitar MUITO futuramente para lidar com processos de atualização e build das aplicações.
Quando utilizar?
Minha recomendação é que você utilize o Expo apenas em duas situações:
- Você está testando o React Native e quer entender como ele funciona;
- Você não tem interesse em publicar e manter aplicações mobile complexas (apenas criar apps simples).
“Ah, mas por que você não gosta do Expo?” Não é uma questão de não gostar, eu acredito que essa ferramenta tem seu espaço, mas, por experiência, ter todo conhecimento por volta do ecossistema Android e iOS para publicação e manutenção dos apps vai te dar muita flexibilidade enquanto que com o Expo você ficará totalmente restrito a utilizar as features conforme são lançadas.
Como instalar o expo em sua máquina?
Tendo já instalado em sua máquina o nodejs e o npm, abra um terminal e execute o comando abaixo:
$ npm install expo-cli — globalE para conferir se deu tudo certo na instalação rode o comando abaixo:
$ expo --versionDando tudo certo irá aparecer a versão do expo que foi instalado em sua máquina. E qualquer dúvida acesse a documentação do expo.
Como iniciar um projeto no expo?
Para iniciar a criação do seu app execute o comando abaixo para criar o projeto:
expo init nomedoprojetoAo executar o comando irá aparecer 5 opções que são:

blank : é um projeto totalmente em branco.
blank(typescritp): é um projeto totalmente em branco porem já estruturado para usar o typescript.
tabs: é um projeto ja estruturados com um menu inferior no formato de tabs e com algumas telas para exemplo.
minimal: é um projeto com o minimo de configuração.
minimal(typescript): é um projeto com o minimo de configuração estruturado para usar o typescript.
Dessas opções iremos escolher blank(typescript)
Quando a configuração inicial do projeto terminar sua tela ficará igual a imagem abaixo, Caso não confira se retorno algum erro:

E assim como é mensionado no retorno do seu terminal para iniciar o projeto é so entrar na pasta e executar:
yarn startou
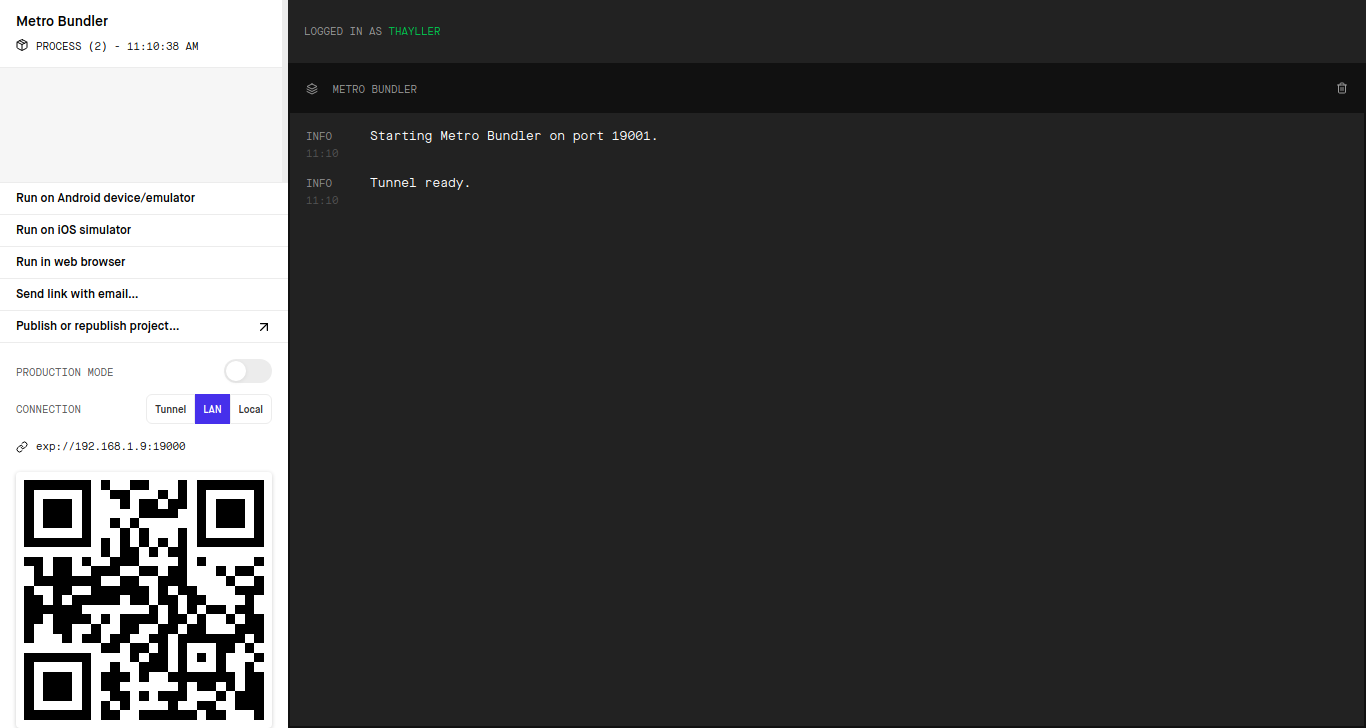
npm startIrá abrir em seu navegador uma tela igual a essa da imagem abaixo:

Essa tela nos permite executar o projeto em um emulador ou no sue proprio celular, para o celular devemos ter instalado o expo, ele ta disponivel na google play e applestore:

após instalar é so abrir o app e escanear o qrcode que aparece.
Mas tambem temos a opção de rodar um emulador como o do android studio ou qualquer outro que voce tenha familiaridade, e para executar e so clicar em run on Android device/emulador ou run on ios simulador, no caso do android studio ele vai executar de forma automatica o emulador.
Num caso onde sua maquina não comporte um emulador e você não tenha um celular para rodar, existe a opção de rodar o seu projeto no navegador ou usar o snack expo que é um editor online com emulador embutido.
Com seu projeto criado vou mostrar como preparar o projeto para fazer build.Primeiramente temos que criar um icone com tamanho 192x192, e um spashscream com tanho 1242x2436 eles devem ficar salvos na pasta assets do seu projeto.
Agora abra o app.json de seu projeto e insira o bloco de código:
"android": { "package": "com.dakmark.Uzion"}
O seu app.json deve ficar parecido com o abaixo:
{ "expo": { "name": "Uzion", "slug": "mobile", "version": "1.0.0", "orientation": "portrait", "icon": "./assets/icon.png", "splash": { "image": "./assets/splash.png", "resizeMode": "contain", "backgroundColor": "#00997c" }, "updates": { "fallbackToCacheTimeout": 0 }, "assetBundlePatterns": [ "**/*" ], "ios": { "supportsTablet": true }, "android": { "package": "com.dakmark.Uzion" } }}
altere também o name para o nome do seu projeto, e o backgroundColor com a cor de fundo da sua spash pois pode ocorrer da imagem não empreencher toda a tela do aparelho, e basicamente são essas as configurações minímas para gerar um apk caso queira realizar outras configurações veja aqui.
Por fim no terminal é so executar o comando dentro da pasta do projeto:
expo build:android







7 Comentários
Free spins allow you to play a free of charge pastime with elevated image multipliers. So, to find out|to search out} the best slots for your self, you’ll need to find out} the kind you need to play, whether or not that’s 5-reel slots, classics, 3D, progressive, and so forth. Besides Shopping Spree, 1xbet korean Ignition Casino sports activities around 120 games, half of that are progressive jackpots with gorgeous prizes. We significantly liked Bounty of Troy — an old-school Greek mythology-themed slot recreation with strains that pay out both ways, making issues even more exciting. Super Slots has a unbelievable recreation selection primarily powered by Betsoft — the bedrock company of online slot production recognized for its high-RTP games with outstanding graphics.
ResponderExcluirPlaying roulette on-line has several of} advantages, certainly one of which is the power tons of|to keep away from wasting} your own customized wager layouts. This feature allows you to simply repeat your favorite wagers, which is a convenient timesaver. Many on-line 메리트카지노 tables additionally embody an autoplay feature, permits you to|which lets you} sit back and loosen up while the game plays out a set variety of spins by itself. American Roulette by NetEntIn American roulette, the game wheel consists of slots for numbers 1 to 36, plus pockets for zero and 00 . There are two classes of bets in roulette, “outside bets” and “inside bets,” each of which have their execs and cons.
ResponderExcluirThank you for sharing such a valuable information.I really appreciate your work.because your content is very unique
ResponderExcluirlawyer for bankruptcies
Expo is an open-source code structure for creating mobile applications using React Native, facilitating development, compilation, and sharing of projects across different platforms. To begin exploring Expo, you need to have Node.js installed on your computer and install the Expo CLI globally. Create a new project using the command "bash expo init NomeDoProjecto" and follow the instructions to choose a project model and create the project directory. Execute the project using the command "bash expo start" and use the Expo Go app on your mobile device to view the QR code and visualize the app. Explore Expo's resources, including easy access to device APIs, user interface libraries, and development tools. Add packages and libraries using npm to enhance the functionality of your project. Test your app on real devices using Expo Go to see how it behaves on different mobile devices. Share your project with Expo Snack, an online platform where you can develop and share Expo apps directly on your mobile device. As you become more familiar with the Expo structure, you can explore personalization, integration with external APIs, navigation, and more. Verify the official Expo documentation for more detailed information.truck accident lawyer near me
ResponderExcluir"Explorando um pouco do Expo" refers to learning more about the Expo platform, a popular tool for developing mobile applications using React Native. There are several ways to explore and learn more about Expo Documentação Oficial: Visit the official Expo documentation to find guides, tutorials, and references to help you understand the resources and how to use Expo in your projects. Exemplos de Projetos: Explore the projects available on the Expo documentation or online repositories to see how different Expo resources are implemented in practice. Tutoriais e Cursos Online: Purchase tutoriais and courses dedicated to Expo app development on platform s like Udemy, Coursera, and YouTube. Participate in online communities of developers like Reddit, Stack Overflow, and the Expo official forum.Experimente por Conta Própria: Create your own project using Expo and experiment with different resources and functionalities to gain confidence and improve your understanding of using Expo in your applications.how to get a divorce in virginia
ResponderExcluirExploring a bit of the expo was an eye-opening experience that left me inspired and energized. The vibrant atmosphere, bustling with activity and innovation, immediately captured my attention as I navigated through the diverse exhibits. From cutting-edge technology showcases to interactive displays highlighting sustainability initiatives, there was something for everyone to explore and learn from. Engaging with exhibitors and fellow attendees offered valuable insights into the latest trends and advancements in various industries, sparking intriguing conversations and igniting curiosity.
ResponderExcluirlouisa lawyer
Dealing with reckless driving charges in Hanover, VA? It’s crucial to consult with a local reckless driving hanover va who understands the nuances of Virginia’s laws. They can provide expert guidance to navigate through the legal process and work towards minimizing the impact of these serious charges.
ResponderExcluir