
E ai galera, nesse artigo vou estar mostrando como realizar o upload de imagens no react native de forma prática, mas lembrando que irei apenas mostrar a parte do front que é no react native o back fica para um futuro artigo.
Primeiramente vamos criar o nosso projeto então abra seu terminal e execute o comando:
npx react-native init nome_do_projetolembrando que em nome_do_projeto você deverá inserir o nome do seu projeto.
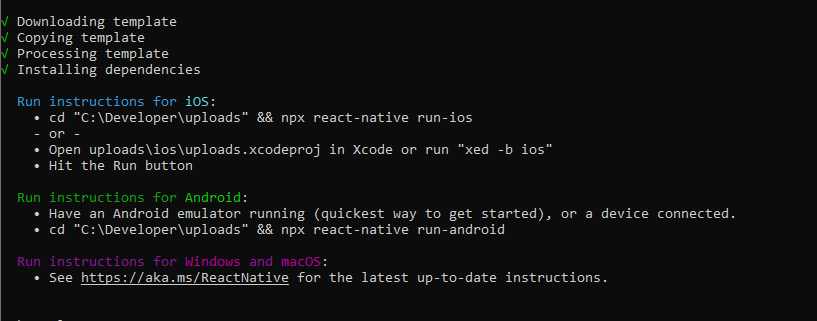
Se tudo der certo você verá a seguinte mensagem em seu terminal:

Então abra a pasta do seu projeto e execute o comando caso vá rodar para android:
npm android ou yarn androidE caso vá rodar para ios:
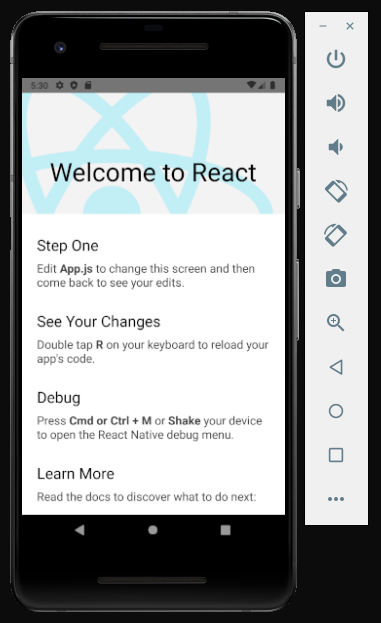
npm ios ou yarn iosE você terá uma tela parecida com essa em seu emulador

Nesse projeto para tratar a parte de upload iremos trabalhar com uma lib chamada react native image picker. Para instalar ele basta executar o comando.
npm i react-native-image-picker ou yarn add react-native-image-pickerApós a instalação será preciso incluir algumas configurações para que tenhamos permissão de acessar câmera, pastas locais…
Primeiro iremos realizar essa configuração no ios então no projeto acesse a pasta ios>nome_projeto>Info.plist e cole o código dentro da tag <dict>
<key>NSPhotoLibraryUsageDescription</key>
<string>$(PRODUCT_NAME) would like access to your photo gallery</string>
<key>NSCameraUsageDescription</key>
<string>$(PRODUCT_NAME) would like to use your camera</string>
<key>NSPhotoLibraryAddUsageDescription</key>
<string>$(PRODUCT_NAME) would like to save photos to your photo gallery</string>
<key>NSMicrophoneUsageDescription</key>
<string>$(PRODUCT_NAME) would like to use your microphone (for videos)</string>
E depois rode o comando para instalar as configurações:
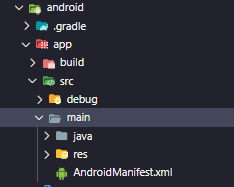
pod installE agora iremos realizar a configuração para android, então vá em android>app>src>main>AndroidManifest.xml e cole o código abaixo da permissão de internet
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
e execute novamente o comando para ver se está tudo ok
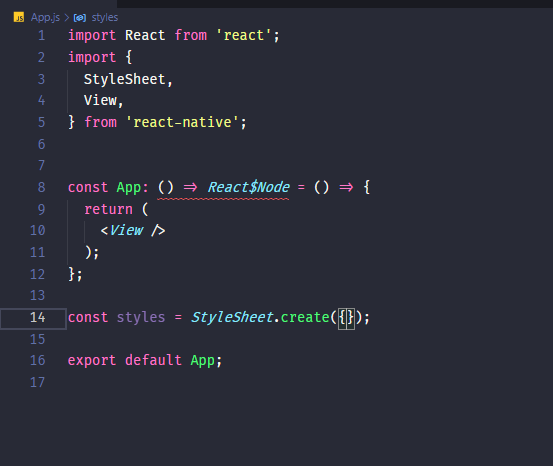
npm ios ou yarn iosEntão agora vá em app.js e remova o código de exemplo que já existe nele, e deixe ele assim:

Copie e cole o código abaixo para adiantarmos a parte do layout:
<View style={styles.container}><Imagesource={{uri: avatar ? avatar.uri : 'https://image.shutterstock.com/image-vector/user-avatar-icon-sign-profile-260nw-1145752283.jpg'}}style={styles.avatar}/><TouchableOpacity style={styles.button} onPress={() => {})}><Text style={styles.buttonText}>Escolher imagem</Text></TouchableOpacity><TouchableOpacity style={styles.button} onPress={() => ()}><Text style={styles.buttonText}>Enviar imagem</Text></TouchableOpacity></View>const styles = StyleSheet.create({container: {flex: 1,justifyContent: 'center',alignItems: 'center',},button: {width: 150,height: 50,borderRadius: 3,justifyContent: 'center',alignItems: 'center',backgroundColor: '#7159c1',marginTop: 20,},buttonText: {color: '#fff',},avatar: {width: 100,height: 100,borderRadius: 50,}});
Nosso layout é basicamente um botão que fará o upload e um que enviaram a imagem para salvar e um local para exibir a imagem selecionada.
Com nosso layout construido poderemos partir para a etapa foco nosso artigo, vamos começar importando a biblioteca que instalamos.
import ImagePicker from 'react-native-image-picker';E no evento onpress iremos adicionar a chamada da função, ao chamar o imagePicker temos 3 opções que podemos escolher:
- LaunchCamera: é a chamada para inicializar a camera do usuário.
- LaunchImageLibrary: é a chamada para inicializar a galeria de imagens do celular
- showImagePicker: é a chamada que oferece as duas opções acima e da a opção de escolha para o usuário.
E para esse exemplo iremos usar o LaunchImageLibrary mas todas as 3 são bem parecidas na forma de tratamento. Essa função tem 2 parâmetros, a primeira um objeto para adicionar configurações , e a segunda uma função de callback e nosso onpress ficará dessa forma
onPress={() => ImagePicker.launchImageLibrary({}, callback)}Para armazenar o retorno enviado para nossa função de callback iremos usar o useState então importe ele.
import React, { useState } from 'react';e crie a variavel avatar e setAvatar
const [avatar, setAvatar] = useState();E assim nova função de callback ficará dessa maneira
function callback(data) { if(data.didCancel) { return; } if(data.error) {
return;
} if(!data.uri) {
return; } setAvatar(data)}
Então agora para enviar tudo para o backend iremos criar a função upload e chamar ela no nosso segundo botão que ficará assim
<TouchableOpacity style={styles.button} onPress={() => upload()}> <Text style={styles.buttonText}> Enviar imagem </Text></TouchableOpacity>
na nossa função de upload usaremos o FormData para carregar as informações do avatar e enviar para o nosso backend.
Oque é o FormData?
O FormData fornece uma maneira fácil de construir um conjunto de pares chave/valor representando campos de um elemento f orm e seus valores, os quais podem ser facilmente enviados utilizado o método send() do XMLHttpRequest.
E o nosso código ficará assim
function upload() { const data = new FormData(); data.append('avatar', { fileName: avatar.fileName, uri: avatar.uri, type: avatar.type });}
E assim finalizamos nosso artigo, espero que gostem e qualquer dúvida comente aqui.
Link do repositório: https://github.com/THAYLLER/exemploUploadImg









0 Comentários